Det finns många tekniska termer att ha koll på när det gäller en webbplats. Vi har här samlat ett gäng begrepp som kan vara bra att ha koll på.
Alt-text
En text som beskriver innehållet i en bild. Med den kan de som använder uppläsningsprogram få ta del av vad bilden föreställer. Även bra för sökmotorerna som inte kan se bilden att få mer information om vad det är på den.
API
Ett API, Application Programming Interface, är ett verktyg som gör att olika mjukvaror kan prata med varandra. Det gör det enkelt för olika system att utbyta information utan att behöva veta hur den andra sidan fungerar. Ett exempel på detta är Google Maps API där man kan använda data från deras kartfunktion på sin egen webbplats.
Backend
Backend är den del av en webbplats eller applikation som användaren inte ser. Det är där data lagras och bearbetas, och det hanterar funktioner som databaser, servrar och logik som stöder frontend, den synliga delen av webbplatsen eller applikationen som användaren interagerar med. Se även frontend.
Brödsmulor/Breadcrumbs
En navigering som hjälper till att hålla reda på var i webbplatsens sidstruktur man befinner sig och som man kan använda för att klicka sig tillbaka.

Bugg
Ett fel som uppstått och som kan göra att en viss funktion inte fungerar som den ska eller att innehållet visas på fel sätt.
Cache
En cache är ett tillfälligt lagringsutrymme där data sparas för snabbare åtkomst vid framtida behov. Det gör att program och webbplatser kan laddas snabbare genom att återanvända tidigare hämtad information.
CMS (Content Management System)
Plattformar som gör det möjligt att skapa och uppdatera en webbplats utan att behöva skriva kod. WordPress är ett exempel på detta.
Cookies
Information som lagras i webbläsaren för att antingen spåra användarens aktivitet eller för att t.ex. komma ihåg inloggningsuppgifter. Enligt GDPR-lagen måste användaren godkänna att cookies lagras, därför ser man ofta en pop-up med alternativ för cookies.
CSS
Ett kod-språk som används för att stilsätta webbplatsen. Här bestäms bl.a. vilka färger och typsnitt som ska användas och hur stora de olika elementen ska vara. Man särskiljer utseendet från innehållet med hjälp av CSS.
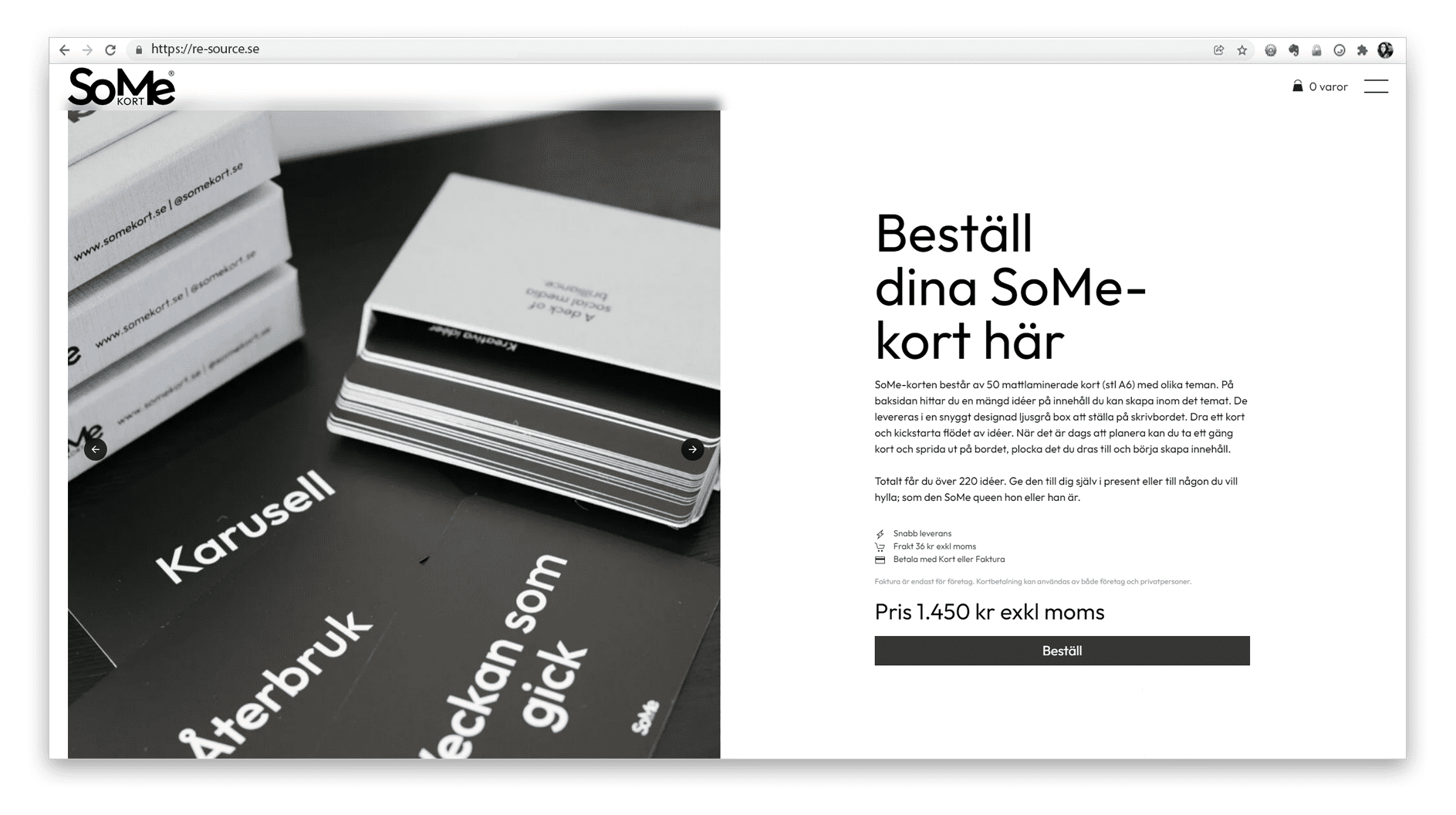
Call to Action
En uppmaning till besökaren om att göra något. Kan vara att köpa något eller prenumerera på ett nyhetsbrev. Det görs genom en uppmaning i text och att tydligt visa var man ska klicka.
Databas
Ett system som gör det möjligt att lagra, hantera och hämta information. Exempelvis läggs all information på en webbplats som byggts med WordPress i en databas. När besökaren går till en undersida hämtas innehållet i databasen och presenteras på webbplatsen.
Domän
En unik adress till en webbplats som även kan användas för e-post. Domänen är som webbplatsens gatuadress, vår är odd.se. Det går att använda åäö i domänerna men det går inte att ha en e-post på domäner med åäö i sig.
Drop-down-meny
En undermeny på webbplatsen som först är dold och visas när användaren för muspekaren över eller har klickat på ett alternativ i huvudmenyn.
Favicon
En ikon för webbplatsen som visas i webbläsarens flikar. Samma ikon visas också när användaren har sparat ett bokmärke i sin webbläsare.

Frontend
De delar av en webbplats som är synliga och som man kan interagera med. Se även backend.
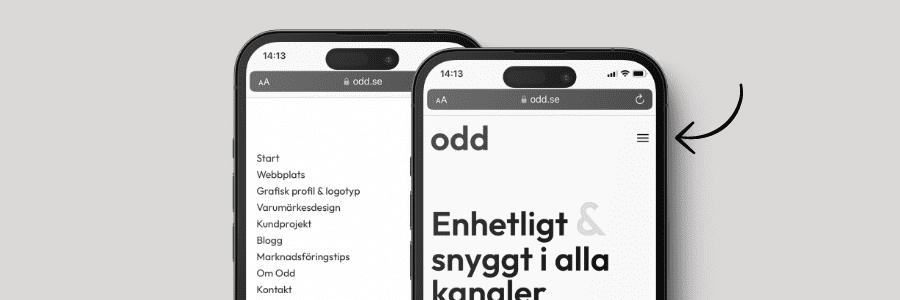
Hamburgermeny
En navigeringsmeny (vanligtvis tre streck) som ligger dold och öppnas när man klickat på den. Används ofta på mobilen för att spara utrymme på den lilla skärmen men idag är det allt vanligare att det även används på stora skärmar.

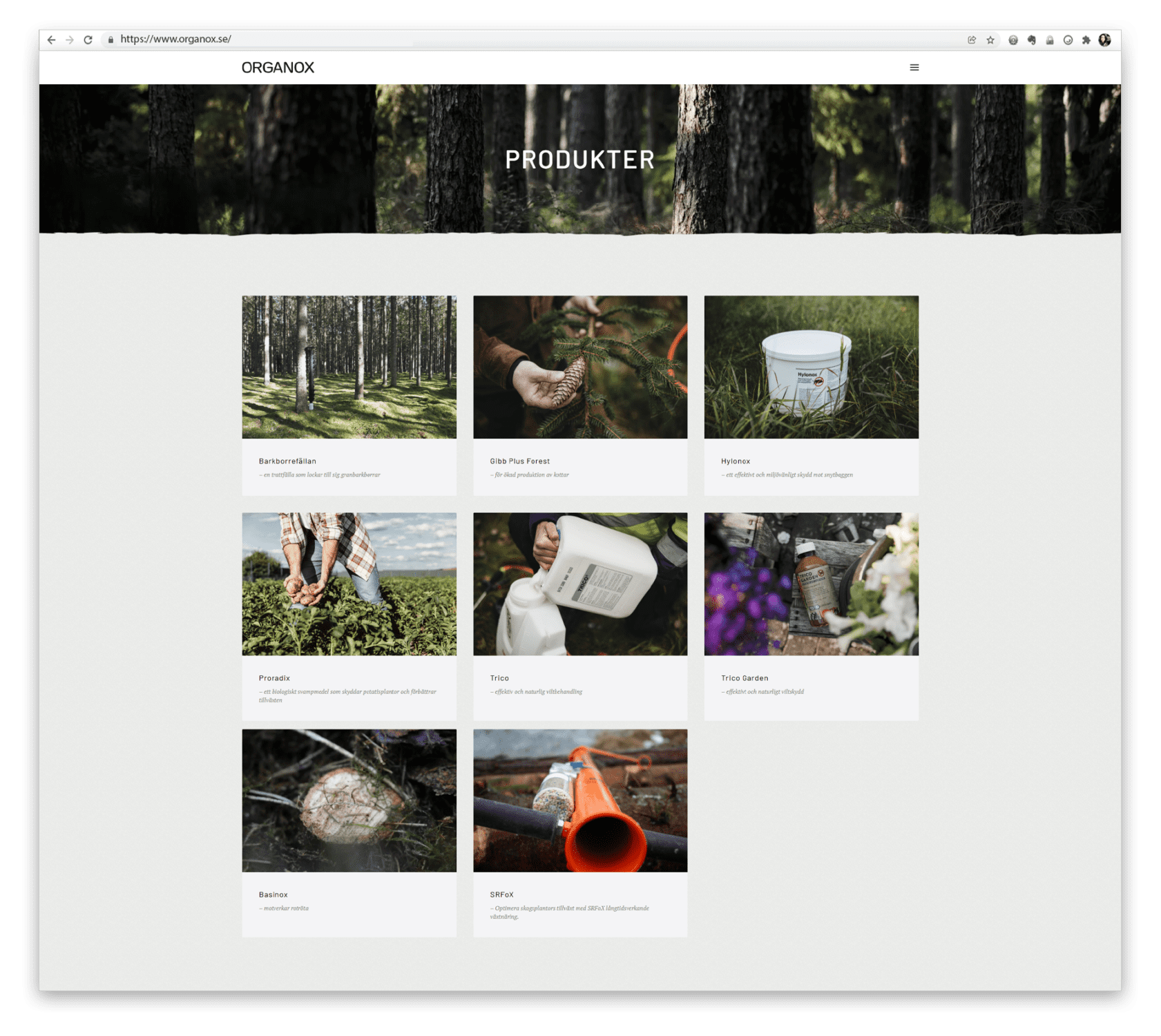
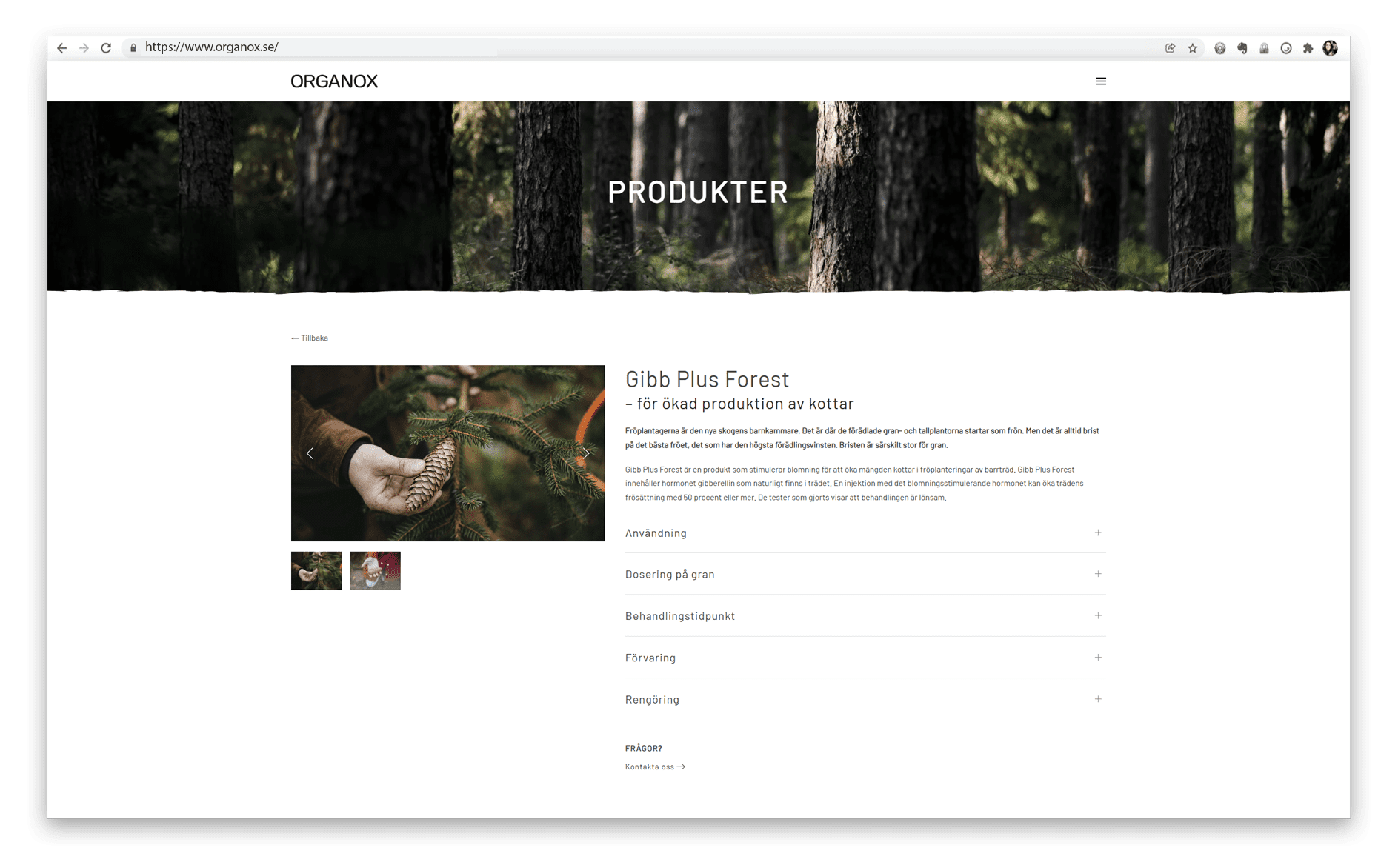
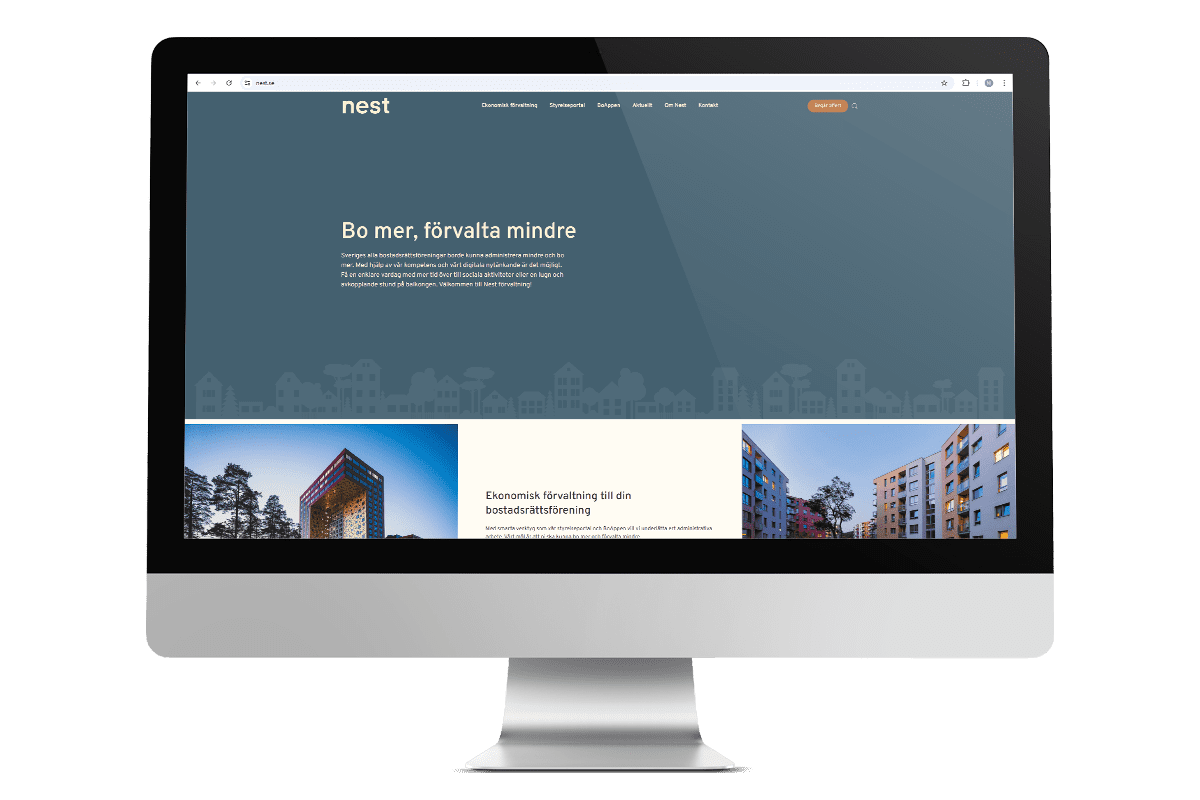
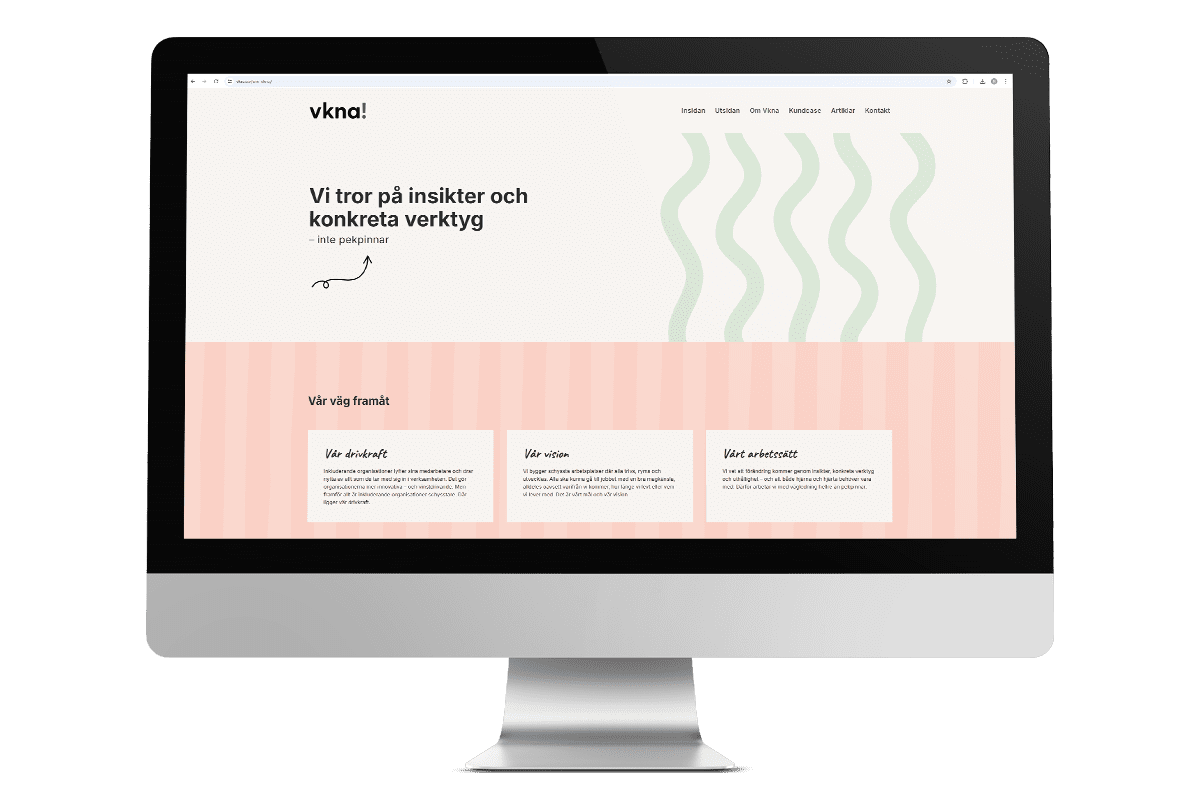
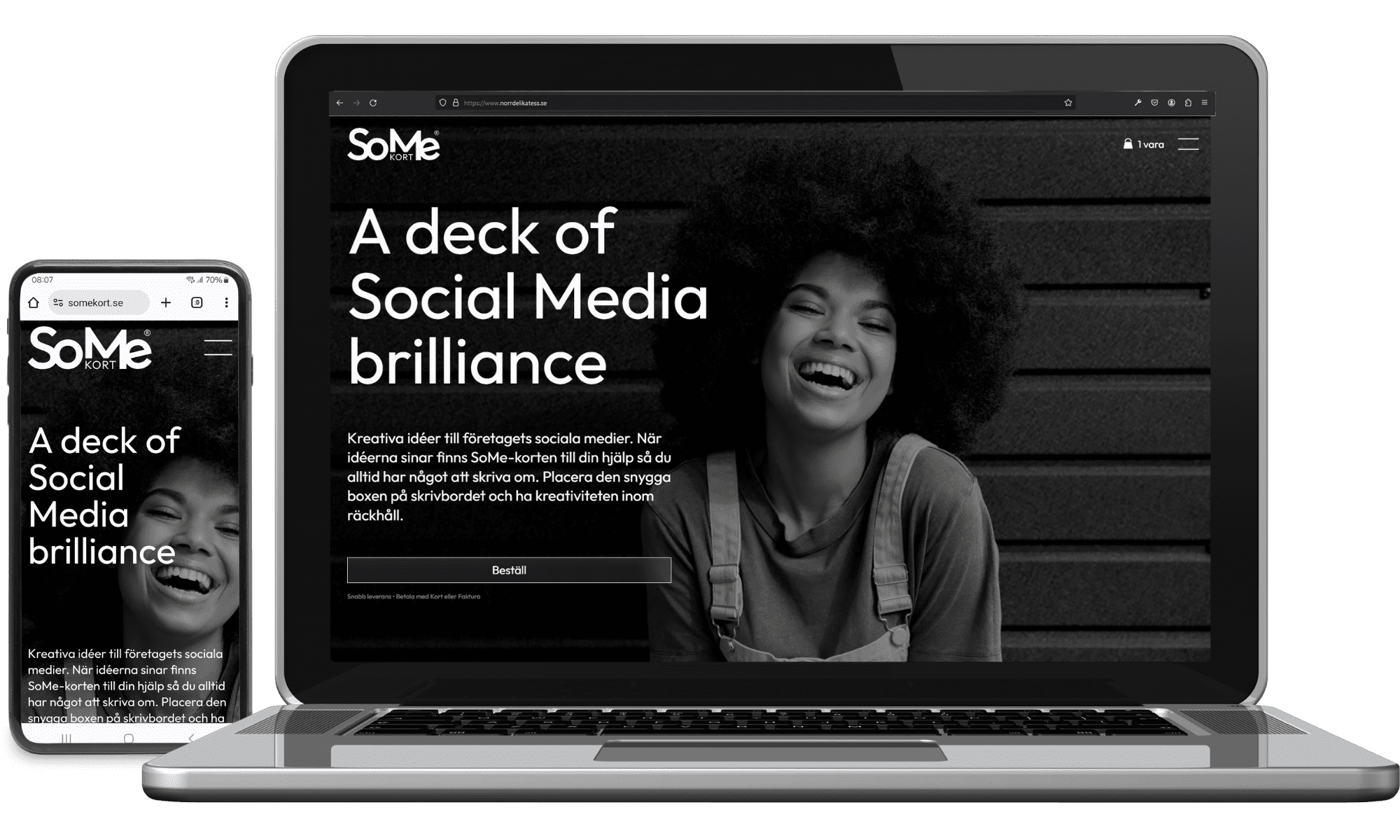
Hero
Den övre sektionen av webbplatsens startsida som besökaren ser allra först. Den används ofta till en presentation av företaget, en call-to-action eller viktig information.
Hovereffekt
Hur ett element ändrar utseende när man för muspekaren över det, som den här länken som ändrar färg. Det används för att visa användaren att ett element är klickbart.
HTML
Ett kod-språk som används för att bygga upp webbplatsens struktur och innehåll.
JavaScript
Ett programmeringsspråk som används för att skapa funktioner på webbplatsen.
Landningssida
En tillfällig eller alternativ startsida på webbplatsen som kan användas för att göra besökaren uppmärksam på något särskilt. Man kan länka till den från t.ex. en kampanj eller annons för att visa innehåll som är relevant för just det.
Nyckelord
Ord och fraser som har med branschen och företaget att göra och som folk skulle kunna söka efter. Genom att inkludera dem i texter på webbplatsen kan den hamna i fler sökresultat på t.ex. Google. Se även SEO.
Pop-up
Ett fönster som öppnas över webbsidan och kan användas för information, få fler mailprenumeranter, ge rabatter i en e-handel eller en call-to-action.
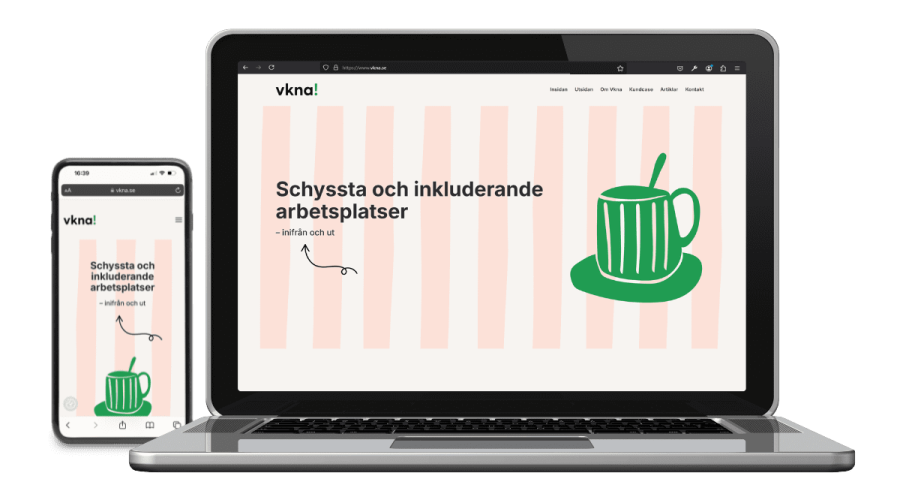
Responsiv design
Att webbplatsens design är anpassad för att kunna visas på olika skärmstorlekar.
SEO (Search Engine Optimization)
SEO, eller sökmotoroptimering, är processen att förbättra en webbplats för att öka dess synlighet i sökmotorernas organiska (icke-betalda) sökresultat. Det innebär att göra förändringar i innehåll och struktur för att göra webbplatsen mer attraktiv för sökmotorer som Google.
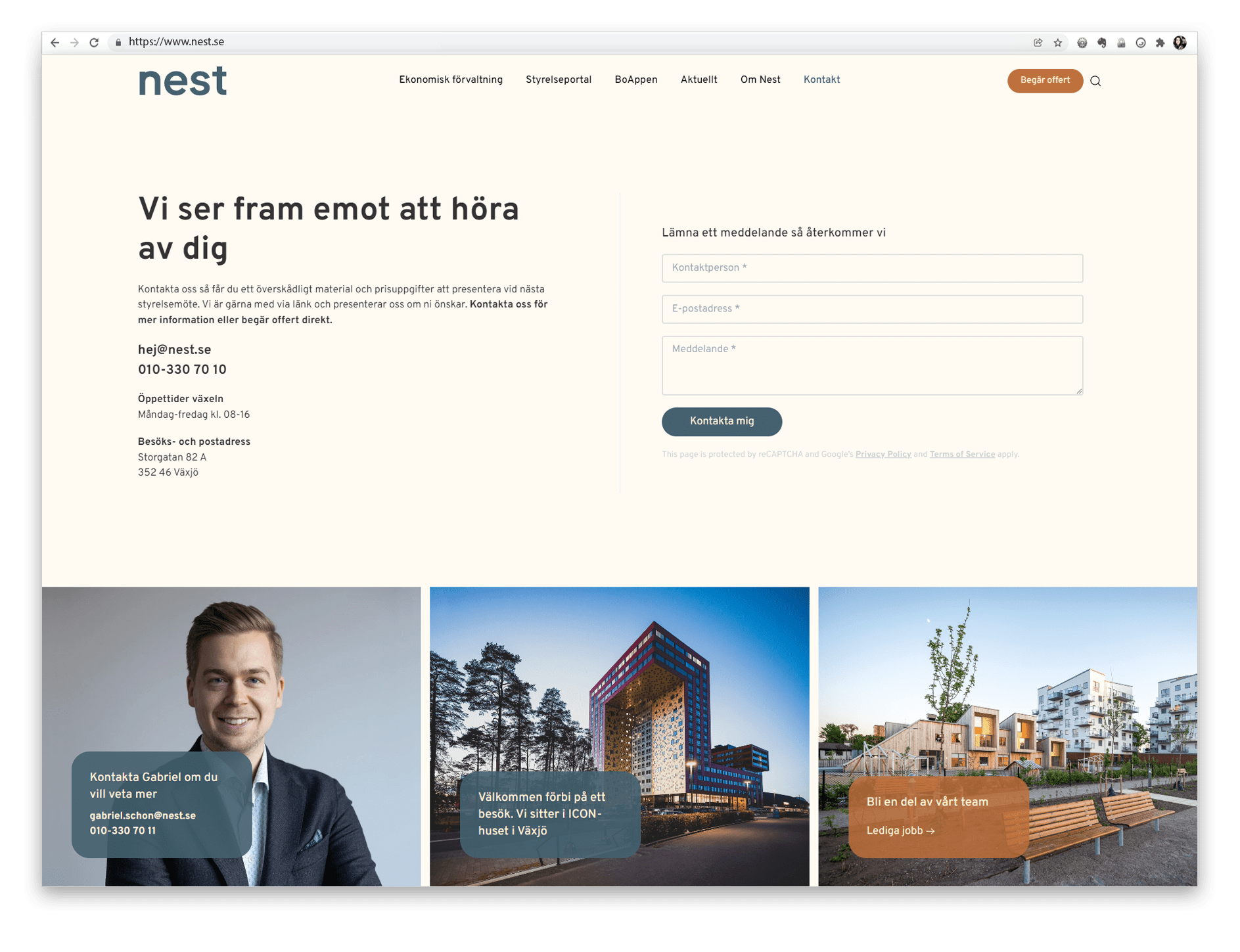
Sidfot
Sektionen längst ner på en webbplats. Ofta innehåller den kontaktuppgifter, länkar och information om upphovsrätt.
Tillgänglighet
Att utforma en webbplats på ett sätt så den kan användas av alla, oavsett funktionsnedsättningar.
URL
Den fullständiga webbadress som används för att hitta specifika sidor på webben, t.ex. https://www.odd.se/blogg/
Webbhotell
Där läggs webbplatsen rent fysiskt. Du hyr utrymme på en server för att placera webbplatsen och betalar en avgift för det. Det är ofta där där du även har domänen och er e-post.
Dags att se över webbplatsen?
Behöver du hjälp med att styra upp er webbplats? Läs mer här, eller hör av dig på hej@odd.se så ser vi tillsammans över hur vi kan vidareutveckla den.